PHOTOSHOP製作水珠效果
水珠的效果是很多人作的效果,相信很多人都會作,只是精緻和光影的效果不同,多少有點差異,我就簡單說明一下給大家參考
首先,這種亮的效果最好作在比較暗或顏色差異比較大的背景上,另外水珠大至上可以分成水珠本體、反光和陰影等幾個部份
首先,開一個新檔,解析度設高一點,等一下作出來的效果才會更好
接著作背景,當然你也可以用現有的圖來作背景,把水珠作好要換背景就不麻煩了,我新增一個色板,用增加雜訊的方式
再作一點高斯模糊,就作成這塊色板,這塊色板的目的是要作一有點紋的背景
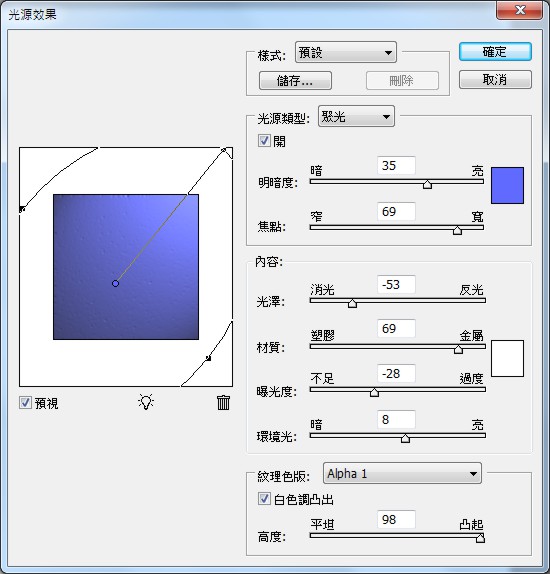
接著,回到圖層在背景圖層上用濾鏡裡的演算上色中的光源效果,把剛才那塊色板算到圖層上,會這樣作,其實是為了有比較好的光線效果
接著製這個圖層,複製這個圖層,新複製出來的圖層用來作水珠本體,複製完成後,選取一個圓形的範圍
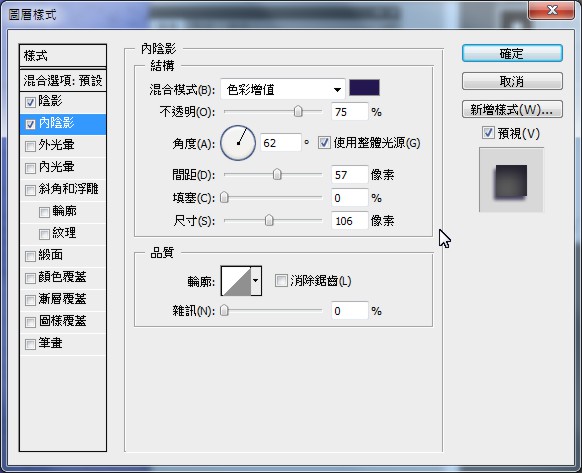
這個時候恐怕還看不太出來,在這個水珠的圖層作內陰影和影陰,注意陰的顏色色不要用黑色,用深藍紫色(簡單的說就是用深色的背景色)
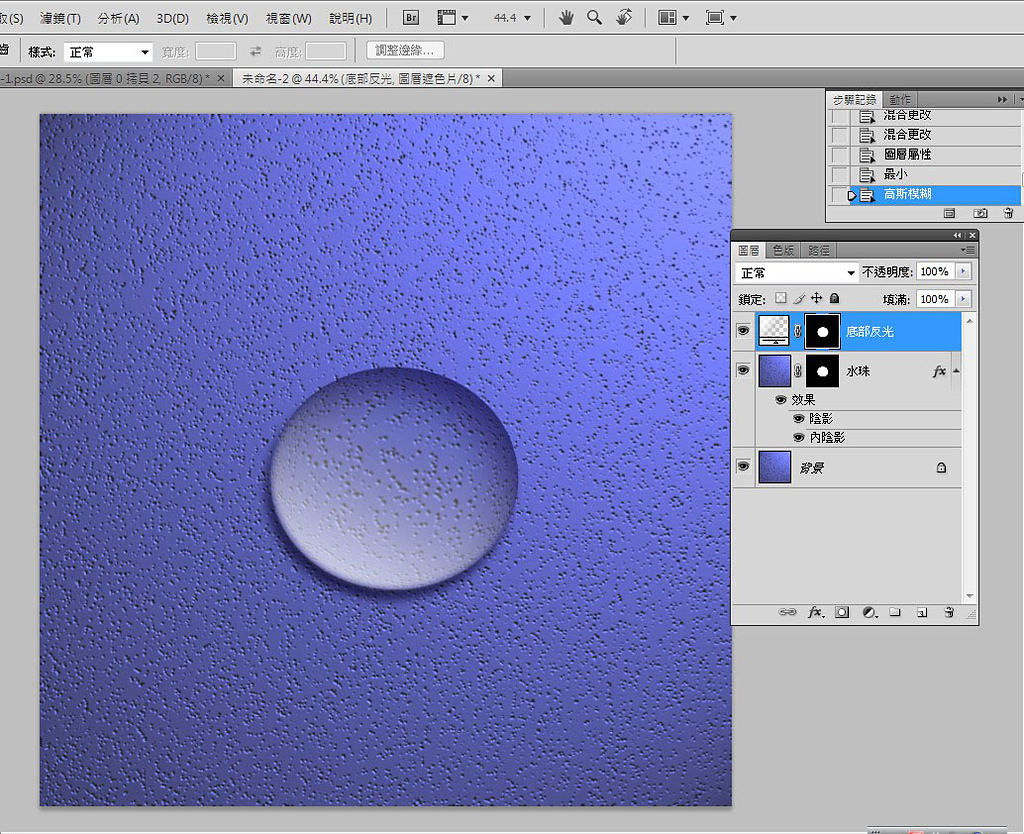
水珠反光的部份分成三部份,一個是最上凸出的反光,一個是水珠底部的反光,另一個是外部陰影的反光部位
有了選取範圍後,直接建立一個漸層的填滿圖層,注意使用漸層的透明度功能
用最小的濾鏡把遮色片縮小一點,再對遮色片作一點高斯模糊,感覺好一點
建議改一下混合模式為變亮系列的濾色,會亮一些,接著作最容易作的凸出部位的反光,直接選取一個圖形的範圍
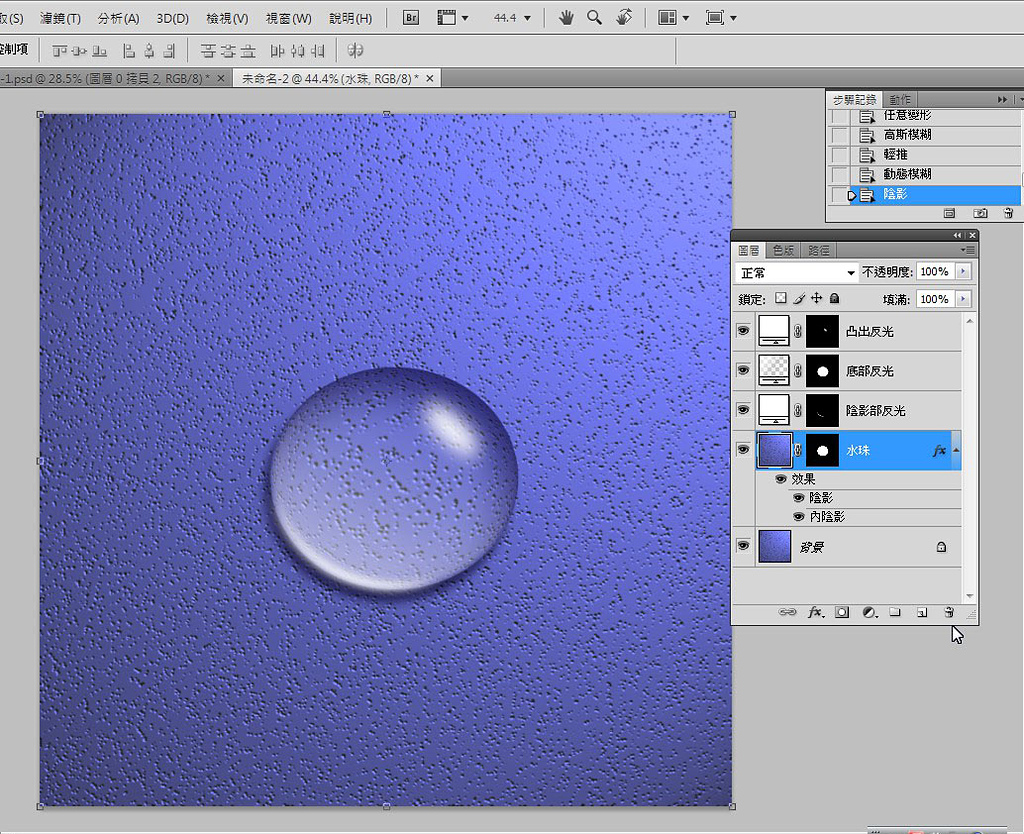
再建立一個白色的純色填滿圖層,如下圖
實在有夠硬!把遮色片糊一下,調一下位置和大小,感覺就好多了!順便改混合模式為亮系列的濾色



















對於軟體不是很熟悉的我往往一個指令要找很久,像遮色片糊一下!? 真是不懂?
濾鏡-雜訊-增加雜訊,我較能明瞭。
在photoshop完成水滴在置入illustrator編排就方便多.若要illustrator繪出那麼真的水滴是要花費很大工夫