PHOTOSHOP 玻璃效果
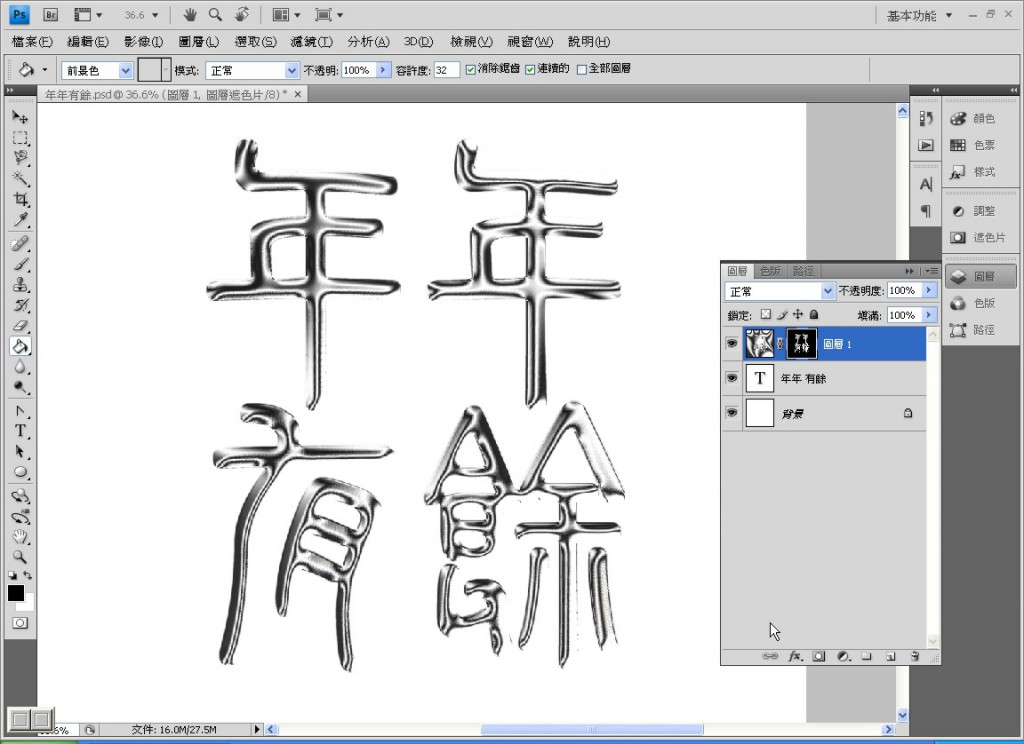
製作玻璃的效果和其實和金屬的效果是很相似的,他們都會有極亮和極暗的部份(玻離暗部較少,但多了透明部份),以下就是玻璃效果的成品
接著說明如何製作玻璃的效果,先開一個新檔,把畫素提高,讓細部可以表現的更好
輸入要作成玻璃效果的文字,建議選字比較圓滑的字體,如圓體或篆體字效果都不錯,輸入完成後,到色板選取一個反差比較大的色板,複製成一個新的色板,並作負片處理
如果覺的字太細,可以用濾鏡中的「最大」把這個複製的色板中白色的字粗一點
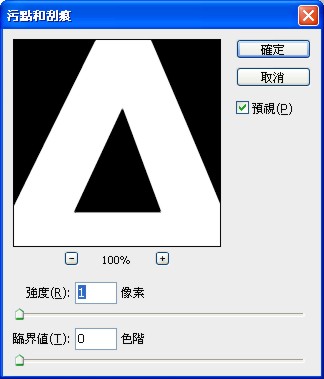
製作玻璃效果時建議玻璃的轉彎處不要太尖銳,所以可以使「污點刮痕」這個濾鏡改善這個問題,第一個圖是使用前,第二個是使用後

Ok!大致上是ok了,建議複製這個修改好的色板,後面要使用遮色片時可以直接從色板載入選取區比較快,接著直接從這個色板建立選取範圍,並使用高斯模糊把這個色板作一些模糊,這樣作的目的是為了等一下要作演算上色
取消選取,再作一次高斯模糊,原因不再說明,請參閱「金屬效果」一文,模糊程度不要太大
在這個圖層上使用「演算上色」的濾鏡,注意光源的方向,讓文字都可以受光,不要有太暗的部份
完成演算如下圖
接著對這個圖層作曲線調整
接著從剛複製的那塊色板載入取範圍,並作成遮色片
這樣看起來反而比較像金屬,我先把背景置入,玻璃效果如果沒有背景會比較難表現
有了背景之後,接下來改變一下混合模式,要產生玻璃效有幾種混合模式都ok(也要看背景的狀況,一般使用變亮系列或對比系列的混合模式),如果可以配合陰影/內陰影,或是斜角浮雕效果都不錯,下圖是使用「實光」加陰影的作法
這個是使用「顏色變亮」加陰影內陰影及是斜角浮雕(注意一下斜角浮雕中的光澤輪廓)
玻璃如果可以上一點顏色就會更像了,下圖我是用調整圖層及遮色片及剪裁遮色片作的結果,也換了一個背景,效果會比之前的好
如果沒有顏色就如下圖